|
|
@@ -5,11 +5,183 @@ h1. OLA#3 Documentation
|
|
|
<nav id='menu'>
|
|
|
|
|
|
|
|
|
+* "content/bachir_soussi-chiadmi":#content/bachir_soussi-chiadmi
|
|
|
+* "content/claudie under":#content/claudie under
|
|
|
+* "content/dimitri_robert":#content/dimitri_robert
|
|
|
+* "content/emilie_coquard":#content/emilie_coquard
|
|
|
+* "content/louis_eveillard":#content/louis_eveillard
|
|
|
* "content/model":#content/model
|
|
|
+* "content/sandrine_ripoll":#content/sandrine_ripoll
|
|
|
|
|
|
</nav>
|
|
|
</header>
|
|
|
<section id='main'>
|
|
|
+<div id='content/bachir_soussi-chiadmi' class='user'>
|
|
|
+<section class='content'>
|
|
|
+
|
|
|
+h1. Le nom de mon animatique
|
|
|
+
|
|
|
+h2. Monprenom Monnom
|
|
|
+
|
|
|
+à partir d'ici vous pouvez écrire le texte de description de votre projet d'aniamtique
|
|
|
+
|
|
|
+!images/bachir_soussi-chiadmi-00.jpg!
|
|
|
+
|
|
|
+Pour insérer des images, comme des shoot écrans de votre travail, commencez par les déposer dans le dossier images de votre dossier perso
|
|
|
+puis ajouter cette ligne:
|
|
|
+
|
|
|
+bc. !images/nomdemonimage.jpeg!
|
|
|
+
|
|
|
+Toutes les images seront insérez automatiquement a la fin de votre description dans la documentation finale, sauf celle ajouté manuellement dans le texte.
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='images'>
|
|
|
+
|
|
|
+* !images/bachir_soussi-chiadmi-01.jpg!
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='sources'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+</div>
|
|
|
+<div class="pagebreak"></div>
|
|
|
+<div id='content/claudie under' class='user'>
|
|
|
+<section class='content'>
|
|
|
+
|
|
|
+h1. Le nom de mon animatique
|
|
|
+
|
|
|
+h2. Monprenom Monnom
|
|
|
+
|
|
|
+à partir d'ici vous pouvez écrire le texte de description de votre projet d'aniamtique
|
|
|
+
|
|
|
+!images/dimitri_robert-00.jpg!
|
|
|
+
|
|
|
+Pour insérer des images, comme des shoot écrans de votre travail, commencez par les déposer dans le dossier images de votre dossier perso
|
|
|
+puis ajouter cette ligne:
|
|
|
+
|
|
|
+bc. !images/nomdemonimage.jpeg!
|
|
|
+
|
|
|
+Toutes les images seront insérez automatiquement a la fin de votre description dans la documentation finale, sauf celle ajouté manuellement dans le texte.
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='images'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='sources'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+</div>
|
|
|
+<div class="pagebreak"></div>
|
|
|
+<div id='content/dimitri_robert' class='user'>
|
|
|
+<section class='content'>
|
|
|
+
|
|
|
+h1. Le nom de mon animatique
|
|
|
+
|
|
|
+Dimitri Robert
|
|
|
+
|
|
|
+h2. Débuts avec Krita
|
|
|
+
|
|
|
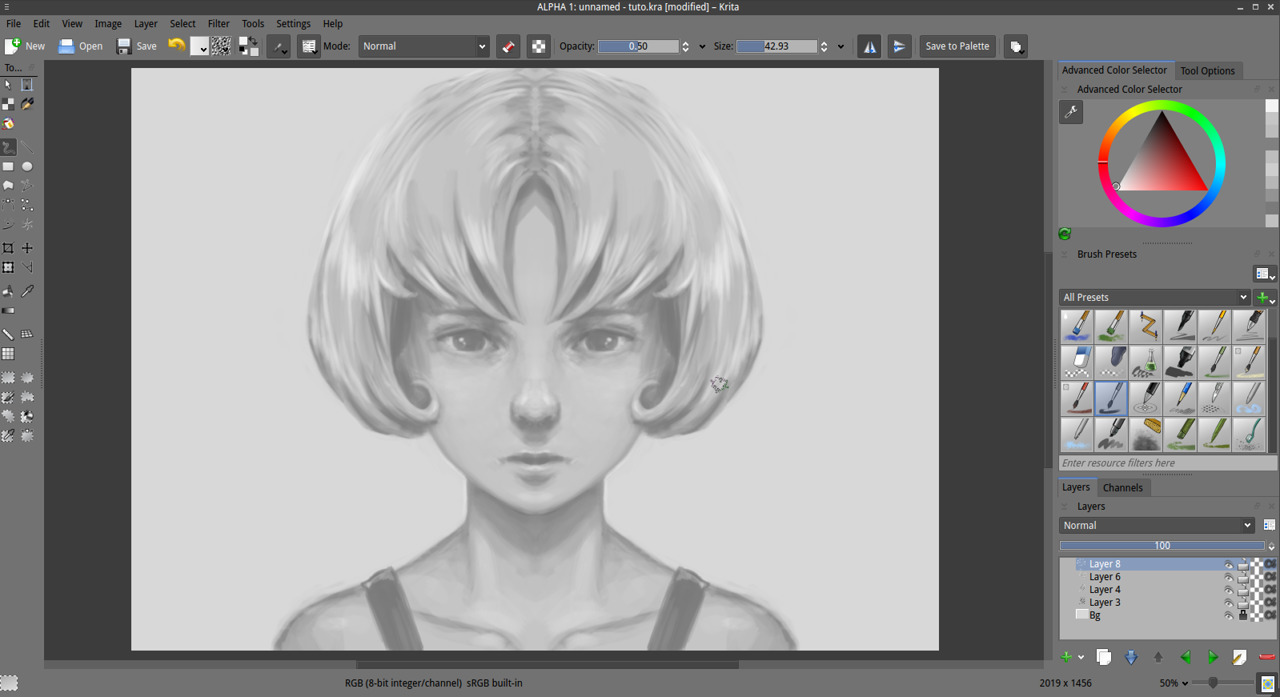
+Menu clic-droit très pratique, on a un accès rapide aux outils essentiels
|
|
|
+
|
|
|
+!images/dimitri_robert-06.png!
|
|
|
+
|
|
|
+Le stabilisateur permet de réellement stabiliser le trait pour quand on est une bille en dessin.
|
|
|
+
|
|
|
+!images/Unnamed-–Krita-0001.png!
|
|
|
+
|
|
|
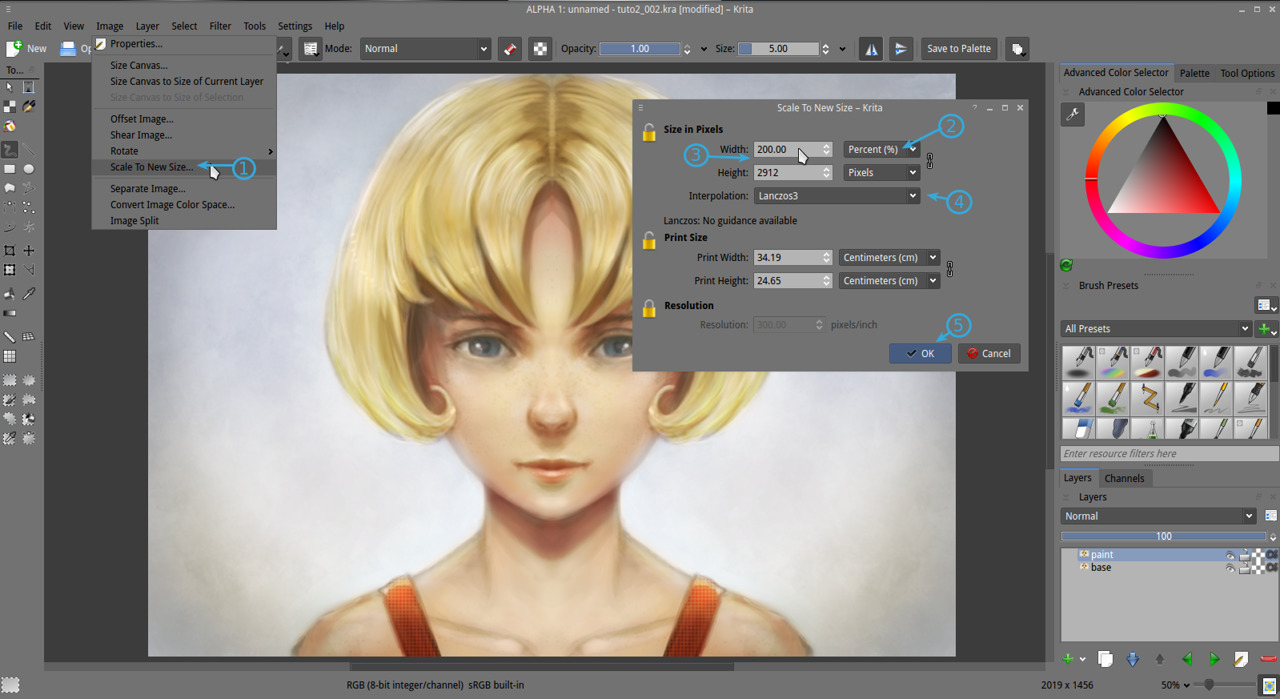
+Les outils Alchimie permettent de remplir automatiquement des surfaces.
|
|
|
+
|
|
|
+!images/Unnamed-–Krita-0002.png!
|
|
|
+
|
|
|
+Attention, comportement différent entre la gomme du stylet (outil Gomme simple) et le fait de presser la touche E qui transforme le comportement de l'outil actuel en gomme.
|
|
|
+
|
|
|
+Premier dessin de personnage, c'est un peu n'importe quoi...
|
|
|
+
|
|
|
+!images/Unnamed-–Krita-0003.png!
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='images'>
|
|
|
+
|
|
|
+* !images/dimitri_robert-00.jpg!
|
|
|
+* !images/dimitri_robert-01.jpg!
|
|
|
+* !images/dimitri_robert-02.png!
|
|
|
+* !images/dimitri_robert-03.png!
|
|
|
+* !images/dimitri_robert-04.png!
|
|
|
+* !images/dimitri_robert-05.png!
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='sources'>
|
|
|
+
|
|
|
+* "joujou.kra":sources/joujou.kra
|
|
|
+* "joujou.kra~":sources/joujou.kra~
|
|
|
+
|
|
|
+</section>
|
|
|
+</div>
|
|
|
+<div class="pagebreak"></div>
|
|
|
+<div id='content/emilie_coquard' class='user'>
|
|
|
+<section class='content'>
|
|
|
+
|
|
|
+h1. Le nom de mon animatique
|
|
|
+
|
|
|
+h2. Emilie Coquard
|
|
|
+
|
|
|
+à partir d'ici vous pouvez écrire le texte de description de votre projet d'aniamtique
|
|
|
+
|
|
|
+!images/louis_eveillard-01.jpg!
|
|
|
+
|
|
|
+Pour insérer des images, comme des shoot écrans de votre travail, commencez par les déposer dans le dossier images de votre dossier perso
|
|
|
+puis ajouter cette ligne:
|
|
|
+
|
|
|
+bc. !images/nomdemonimage.jpeg!
|
|
|
+
|
|
|
+Toutes les images seront insérez automatiquement a la fin de votre description dans la documentation finale, sauf celle ajouté manuellement dans le texte.
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='images'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='sources'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+</div>
|
|
|
+<div class="pagebreak"></div>
|
|
|
+<div id='content/louis_eveillard' class='user'>
|
|
|
+<section class='content'>
|
|
|
+
|
|
|
+h1. Le nom de mon animatique
|
|
|
+
|
|
|
+h2. Monprenom Monnom
|
|
|
+
|
|
|
+à partir d'ici vous pouvez écrire le texte de description de votre projet d'aniamtique
|
|
|
+
|
|
|
+!images/louis_eveillard-01.jpg!
|
|
|
+
|
|
|
+Pour insérer des images, comme des shoot écrans de votre travail, commencez par les déposer dans le dossier images de votre dossier perso
|
|
|
+puis ajouter cette ligne:
|
|
|
+
|
|
|
+bc. !images/nomdemonimage.jpeg!
|
|
|
+
|
|
|
+Toutes les images seront insérez automatiquement a la fin de votre description dans la documentation finale, sauf celle ajouté manuellement dans le texte.
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='images'>
|
|
|
+
|
|
|
+* !images/louis_eveillard-00.db!
|
|
|
+* !images/louis_eveillard-02.jpg!
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='sources'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+</div>
|
|
|
+<div class="pagebreak"></div>
|
|
|
<div id='content/model' class='user'>
|
|
|
<section class='content'>
|
|
|
|
|
|
@@ -19,7 +191,38 @@ h2. Monprenom Monnom
|
|
|
|
|
|
à partir d'ici vous pouvez écrire le texte de description de votre projet d'aniamtique
|
|
|
|
|
|
-!images/model-00.jpg!
|
|
|
+!images/model-01.jpg!
|
|
|
+
|
|
|
+Pour insérer des images, comme des shoot écrans de votre travail, commencez par les déposer dans le dossier images de votre dossier perso
|
|
|
+puis ajouter cette ligne:
|
|
|
+
|
|
|
+bc. !images/nomdemonimage.jpeg!
|
|
|
+
|
|
|
+Toutes les images seront insérez automatiquement a la fin de votre description dans la documentation finale, sauf celle ajouté manuellement dans le texte.
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='images'>
|
|
|
+
|
|
|
+* !images/model-00.db!
|
|
|
+* !images/model-02.jpg!
|
|
|
+
|
|
|
+</section>
|
|
|
+<section class='sources'>
|
|
|
+
|
|
|
+
|
|
|
+</section>
|
|
|
+</div>
|
|
|
+<div class="pagebreak"></div>
|
|
|
+<div id='content/sandrine_ripoll' class='user'>
|
|
|
+<section class='content'>
|
|
|
+
|
|
|
+h1. Le nom de mon animatique
|
|
|
+
|
|
|
+h2. Monprenom Monnom
|
|
|
+
|
|
|
+à partir d'ici vous pouvez écrire le texte de description de votre projet d'aniamtique
|
|
|
+
|
|
|
+!images/sandrine_ripoll-00.jpg!
|
|
|
|
|
|
Pour insérer des images, comme des shoot écrans de votre travail, commencez par les déposer dans le dossier images de votre dossier perso
|
|
|
puis ajouter cette ligne:
|
|
|
@@ -31,7 +234,7 @@ Toutes les images seront insérez automatiquement a la fin de votre description
|
|
|
</section>
|
|
|
<section class='images'>
|
|
|
|
|
|
-* !images/model-01.jpg!
|
|
|
+* !images/sandrine_ripoll-01.jpg!
|
|
|
|
|
|
</section>
|
|
|
<section class='sources'>
|