|
|
6 年之前 | |
|---|---|---|
| .. | ||
| assets | 6 年之前 | |
| classes | 6 年之前 | |
| templates | 6 年之前 | |
| .gitignore | 6 年之前 | |
| CHANGELOG.md | 6 年之前 | |
| LICENSE | 6 年之前 | |
| README.md | 6 年之前 | |
| blueprints.yaml | 6 年之前 | |
| hebe.json | 6 年之前 | |
| taxonomylist.php | 6 年之前 | |
| taxonomylist.yaml | 6 年之前 | |
README.md
Grav Taxonomy List Plugin
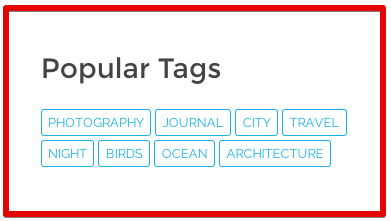
Taxonomylist is a Grav plugin that generates a list of linked tags collected throughout the site.
Installation
Installing the Taxonomy List plugin can be done in one of two ways. Our GPM (Grav Package Manager) installation method enables you to quickly and easily install the plugin with a simple terminal command, while the manual method enables you to do so via a zip file.
GPM Installation (Preferred)
The simplest way to install this plugin is via the Grav Package Manager (GPM) through your system's Terminal (also called the command line). From the root of your Grav install type:
bin/gpm install taxonomylist
This will install the Taxonomy List plugin into your /user/plugins directory within Grav. Its files can be found under /your/site/grav/user/plugins/taxonomylist.
Manual Installation
To install this plugin, just download the zip version of this repository and unzip it under /your/site/grav/user/plugins. Then, rename the folder to taxonomylist. You can find these files either on GitHub or via GetGrav.org.
You should now have all the plugin files under
/your/site/grav/user/plugins/taxonomylist
NOTE: This plugin is a modular component for Grav which requires Grav, the Error and Problems plugins, and a theme to be installed in order to operate.
Usage
To use taxonomylist you need to set your pages header with a taxonomy category and tag:
taxonomy:
category: blog
tag: [tag1, tag2]
Simple Include
The plugin provides a Twig template that you need to include in your theme. Something like:
{% include 'partials/taxonomylist.html.twig' with {base_url: my_url, taxonomy: 'tag'} %}
Where my_url is the URL to link to where the collection can be filtered (e.g. /blog) and the taxonomy points to a specific taxonomy type to display (e.g. tag). This will display all tags throughout your site
Child-only Include
You can also include pass an optional parameter that will show taxonomy for child-pages only:
{% include 'partials/taxonomylist.html.twig' with {base_url: my_url, taxonomy: 'tag', children_only: true} %}
NOTE: If you want to see this plugin in action, have a look at our Blog Site Skeleton
Config Defaults
route: '/blog'