Workshop Ola HTML2Print
https://listes.domainepublic.net/listinfo/html2print
Cookbook
Participants
- Sarah
- Nicolas
- Pierre-Yves
- Elie
- Kenji
- Timothée
- Bach
- Gab
- Elodie _Kévin _Angélique
Markdown primer
#titre 1
## titre 2 -> 6

[texte du lien](http://tapage.com)
*bold*²
**italique**
- liste
- liste
`code`
Post css (// sass) Utilisation du le navigateur web Chromium fortement conseillée pour utiliser htmltoprint.css car il prend en compte directement les info renseignées ds le css tel que taille de la page, affichage du fond de page, etc.
Paquet de base
https://cloud.osp.kitchen/s/siUuVs7UD93ZeS0
télécharger le dossier html2print.tiny
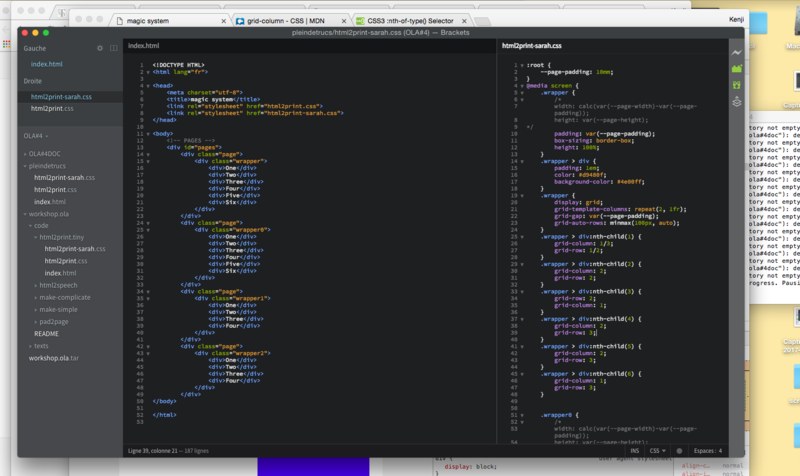
découverte des variables css o_O
:root{
--ma-variable:210mm;
}
@page{
width: var(--ma-variable);
}
En fait, ce cas précis ne marche pas :P Voir https://stackoverflow.com/questions/44735420/using-custom-properties-with-page-rules
Documentation
howto
readme : https://figureslibres.io/gogs/bachir/ola4doc
rendu
192.168.99.35:8000
textile
https://txstyle.org/
mise en commun projets (sam 14 juin, 14h)
OSP
prendre cet occase pour faire un cookbook de htmltoprint - césures - conversion RVB --> CMJN - faire couler du txt d'une page à une autre
Elie & Kenji
forme générative BD en scketch processing booklate de l'évolution de cette forme Lafkon make art
Angelique
contenu du wordpress de PY ou faire de la documentation html2print
Timothée
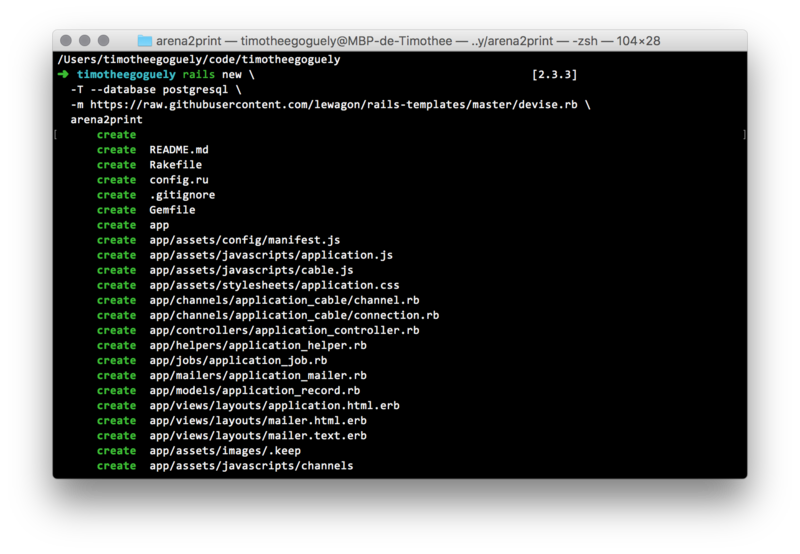
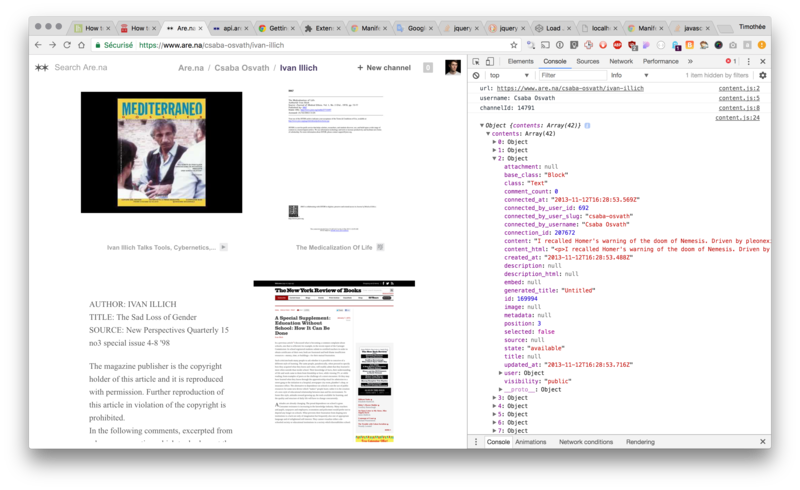
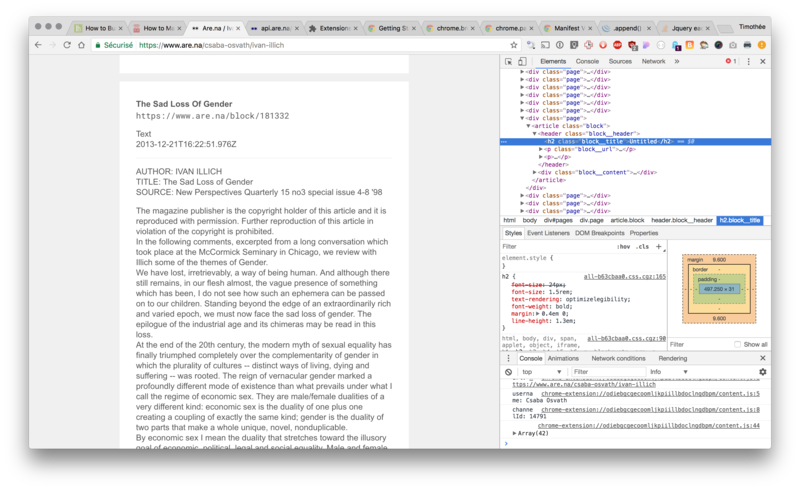
utiliser are.na (ce site est un genre de pinterest pour les graphistes) extraire un contenu web pour créer des booklates finalité: creer l'outil qui servirait à faire ça (codé en ruby) Scraping mettre en valeur les recherches faites par d'autres
Kévin T
documentation sur htmltoprint ou récupérer contenu d'une page wikipédia et si possible récupérer l'historique complet des modifications de la page (depuis sa création jusqu'à auj) et les mettre en forme
http://epicpedia.org/
 transfo des scripts de téâtre
transfo des scripts de téâtre
Bachir
Projet d'écriture. Transposer "La convivialité" de Ivan Illitch qui a été écrit dans les années 70, en 2017, en parlant de choses actuelles et plus particulièrement du numérique.
Gabriel
Utiliser le workshop comme prétexte pour écrire rapport de son stage chez OSP
Tenais un journal de ses apprentissages, un retour sur expériences.
confrontation txt bruts - commentaires
mini readme sur chacunes des choses qu'il a utilisées et qui pourraient intéresser d'autres prsn.
Avoir deux version en co-existance, une web et une print
Élodie
Retravailler le site internet de synesthésie. Peut-être en faire une version imprimable. Se familiariser au code.
Nicolas
Whole Earth Catalogue
Aux sources de l'utopie numérique: de la contre culture à la cyberculture, Stewart Brand, un homme d'influence
Aux sources de l'utopie numérique, Fred Turner
Outil dans l'esprit du Whole earth catalog, réactiver cette idée.
Plans pour construction de machines, comment se protéger de ___
Grille dans laquelle injecter du contenu pour faire cet objet catalogue (forme non définie pour l'instant: poster, magazine)
Libre Création - Libre Design
Libre Création - Libre Design (sources)
ESADHaR, projet de recherche avec des étudiants. Test d'outils libres pour la création graphiques, qu'ils aient été initialement créés dans ce but ou non. projets.esadhar.fr/usable/dashboard
Fonts:
- http://osp.kitchen/foundry/fluxisch-else/
- https://github.com/uplaod/YoungSerif ou http://areyoubeingserved.constantvzw.org/static/fonts/YoungSerif-Regular.otf (version modifiée par Stéphanie avec la a minuscule plus)
Pierre-Yves
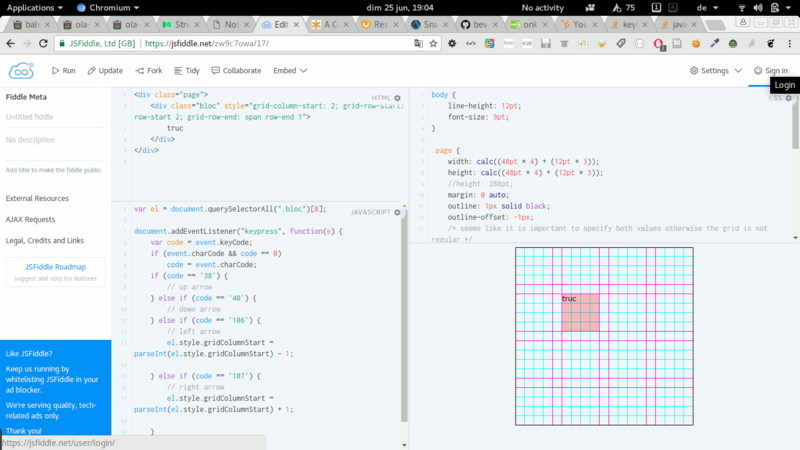
Comment transcrire l'Idée de calques // scribus, indesign dans/avec htmltoprint faire des boites imbriquées les unes dans les autres qui changent de couleur, qqch de génératif //dearchrome project [Alex]
dearchrome
tempsdereaction
est-ce que en veut reproduire en html le processus mis en place dans ce blog ou prendre des contenus du blog pour les mettre en page?
imprimer une version de ce blog sous forme de post-it ou de poster par exemple, avoir un format adaptable // automatisation
Show and tell
Bachir
Projet inspiré de Gitbook
Libriis https://figureslibres.io/gogs/bachir/libriis
Élodie
https://ordigami.net/
version écran on voit les faces du cube côte-côte et en version
Nicolas
http://perles-du-bon-coin.fr/
**Kevin http://csswarp.eleqtriq.com/
Lucile https://studiomoniker.com/projects/click-click-click https://clickclickclick.click/#e8d0c8a17bce3955716c16b413ee946b

























































































 transfo des scripts de téâtre
transfo des scripts de téâtre https://upload.wikimedia.org/wikipedia/commons/4/41/FACTSHEET-EN.pdf https://research.lafkon.net/content/2.projects/6.wtf/99.wtf_generator_1_00_WEB.gif
https://upload.wikimedia.org/wikipedia/commons/4/41/FACTSHEET-EN.pdf https://research.lafkon.net/content/2.projects/6.wtf/99.wtf_generator_1_00_WEB.gif