|
|
9 vuotta sitten | |
|---|---|---|
| .. | ||
| assets | 10 vuotta sitten | |
| blueprints | 10 vuotta sitten | |
| css | 10 vuotta sitten | |
| css-compiled | 10 vuotta sitten | |
| fonts | 10 vuotta sitten | |
| images | 10 vuotta sitten | |
| js | 10 vuotta sitten | |
| scss | 10 vuotta sitten | |
| templates | 10 vuotta sitten | |
| CHANGELOG.md | 10 vuotta sitten | |
| LICENSE | 10 vuotta sitten | |
| README.md | 10 vuotta sitten | |
| antimatter.php | 10 vuotta sitten | |
| antimatter.yaml | 10 vuotta sitten | |
| blueprints.yaml | 10 vuotta sitten | |
| composer.json | 10 vuotta sitten | |
| languages.yaml | 10 vuotta sitten | |
| screenshot.jpg | 10 vuotta sitten | |
| scss.sh | 9 vuotta sitten | |
| thumbnail.jpg | 10 vuotta sitten | |
README.md
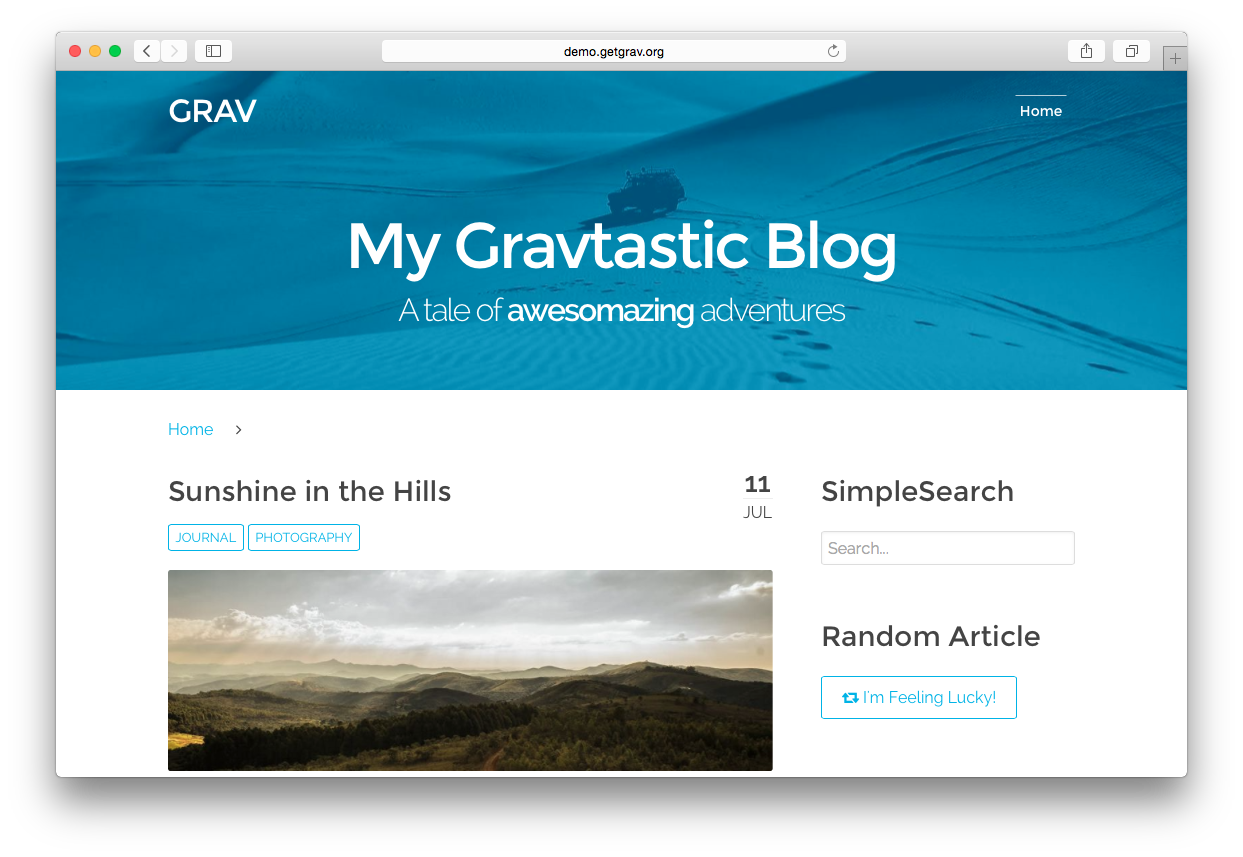
Antimatter
Antimatter is the default Grav theme. Simple, fast and modern.
Installation
Installing the Antimatter theme can be done in one of two ways. Our GPM (Grav Package Manager) installation method enables you to quickly and easily install the theme with a simple terminal command, while the manual method enables you to do so via a zip file.
The theme by itself is useful, but you may have an easier time getting up and running by installing a skeleton. The Antimatter theme can be found in both the One-page and Blog Site which are self-contained repositories for a complete sites which include: sample content, configuration, theme, and plugins.
GPM Installation (Preferred)
The simplest way to install this theme is via the Grav Package Manager (GPM) through your system's Terminal (also called the command line). From the root of your Grav install type:
bin/gpm install antimatter
This will install the Antimatter theme into your /user/themes directory within Grav. Its files can be found under /your/site/grav/user/themes/antimatter.
Manual Installation
To install this theme, just download the zip version of this repository and unzip it under /your/site/grav/user/themes. Then, rename the folder to antimatter. You can find these files either on GitHub or via GetGrav.org.
You should now have all the theme files under
/your/site/grav/user/themes/antimatter
NOTE: This theme is a modular component for Grav which requires the Grav, Error and Problems plugins.
Updating
As development for the Antimatter theme continues, new versions may become available that add additional features and functionality, improve compatibility with newer Grav releases, and generally provide a better user experience. Updating Antimatter is easy, and can be done through Grav's GPM system, as well as manually.
GPM Update (Preferred)
The simplest way to update this theme is via the Grav Package Manager (GPM). You can do this with this by navigating to the root directory of your Grav install using your system's Terminal (also called command line) and typing the following:
bin/gpm update antimatter
This command will check your Grav install to see if your Antimatter theme is due for an update. If a newer release is found, you will be asked whether or not you wish to update. To continue, type y and hit enter. The theme will automatically update and clear Grav's cache.
Manual Update
Manually updating Antimatter is pretty simple. Here is what you will need to do to get this done:
- Delete the
your/site/user/themes/antimatterdirectory. - Download the new version of the Antimatter theme from either GitHub or GetGrav.org.
- Unzip the zip file in
your/site/user/themesand rename the resulting folder toantimatter. - Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in terminal and typing
bin/grav clear-cache.
Note: Any changes you have made to any of the files listed under this directory will also be removed and replaced by the new set. Any files located elsewhere (for example a YAML settings file placed in
user/config/themes) will remain intact.
Features
- Lightweight and minimal for optimal performance
- Fully responsive with off-page mobile navigation
- SCSS based CSS source files for easy customization
- Built-in support for on-page navigation
- Multiple page template types
- Fontawesome icon support
Supported Page Templates
- Default view template
- Blog view template
- Error view template
- Blog item view template
- Modular view templates:
- Features Modular view template
- Showcase Modular view template
- Text Modular view template
- SnipCart view template
Menu Features
Dropdown Menu
You can enable dropdown menu support by enabling it in the antimatter.yaml configuration file. As per usual, copy this file to your user/config/themes/ folder (create if required) and edit there.
dropdown:
enabled: true
This will ensure that sub-pages show up as sub-menus in the navigation.
Menu Text & Icons
Each page shows up in the menu using the title by default, however you can set what displays in the menu directly by setting an explicit menu: option in the page header:
menu: My Menu
You can also provide an icon to show up in front of the menu item by providing an icon: option. You need to use name of the FontAwesome icon without the fa- prefix. Check out the full list of current FontAwesome 4.2 icons:
icon: bar-chart-o
Custom Menu Items
By default, Grav generates the menu from the page structure. However, there are times when you may want to add custom menu items to the end of the menu. This is now supported in Antimatter by creating a menu list in your site.yaml file. An example of this is as follows:
menu:
- text: Source
url: https://github.com/getgrav/grav
- icon: twitter
url: http://twitter.com/getgrav
The url: option is required, but you can provide either or both text: and/or icon:
Blog Features
Daring Fireball Link Pages
Antimatter supports the ability for a page to have a link: header option. This will then in turn create a link page where the title of the page will actually be linked to the link provided and a prefexid double angle >> will link to the page itself. Simply provide the link in the page header:
link: http://getgrav.org/blog
Setup
If you want to set Antimatter as the default theme, you can do so by following these steps:
- Navigate to
/your/site/grav/user/config. - Open the system.yaml file.
- Change the
theme:setting totheme: antimatter. - Save your changes.
- Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in Terminal and typing
bin/grav clear-cache.
Once this is done, you should be able to see the new theme on the frontend. Keep in mind any customizations made to the previous theme will not be reflected as all of the theme and templating information is now being pulled from the antimatter folder.