100 измененных файлов с 186 добавлено и 54 удалено
+ 6
- 0
user/config/site.yaml
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
user/config/system.yaml
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_00.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_00.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_01.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_01.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_02.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_02.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_03.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_03.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_04.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_04.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_05.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_05.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_06.jpg

+ 3
- 0
user/pages/01.projets/FolioPoesie/FolioPoesie_06.jpg.meta.yaml
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_07.jpg

BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_08.jpg

BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_09.jpg

BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_10.jpg

BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_11.jpg

BIN
user/pages/01.projets/FolioPoesie/FolioPoesie_12.jpg

+ 16
- 0
user/pages/01.projets/FolioPoesie/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
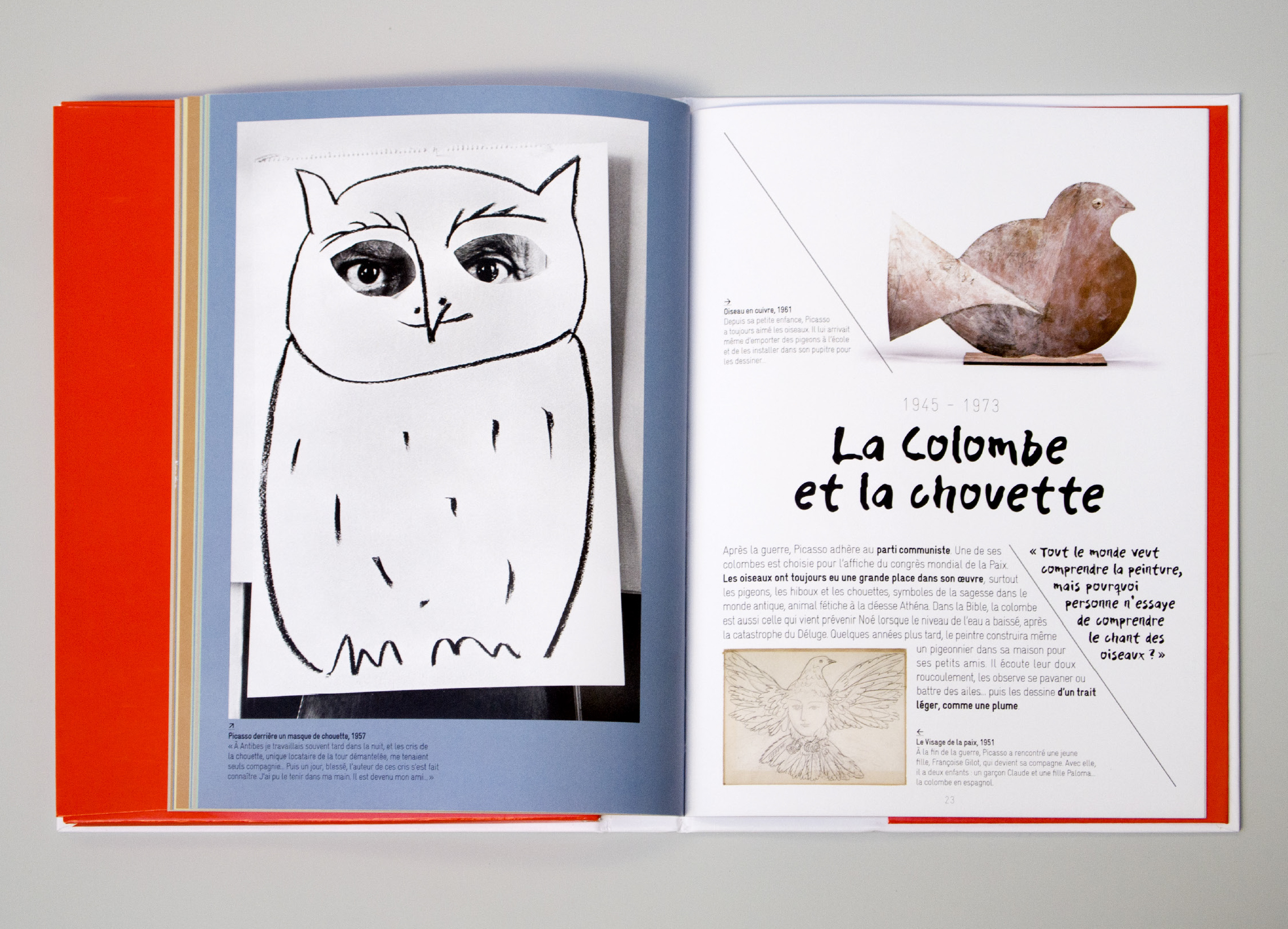
user/pages/01.projets/Picasso/Picasso_00.jpg

BIN
user/pages/01.projets/Picasso/Picasso_01.jpg

BIN
user/pages/01.projets/Picasso/Picasso_02.jpg

BIN
user/pages/01.projets/Picasso/Picasso_03.jpg

BIN
user/pages/01.projets/Picasso/Picasso_04.jpg

BIN
user/pages/01.projets/Picasso/Picasso_05.jpg

BIN
user/pages/01.projets/Picasso/Picasso_06.jpg

BIN
user/pages/01.projets/Picasso/Picasso_07.jpg

BIN
user/pages/01.projets/Picasso/Picasso_08.jpg

BIN
user/pages/01.projets/Picasso/Picasso_09.jpg

BIN
user/pages/01.projets/Picasso/Picasso_10.jpg

BIN
user/pages/01.projets/Picasso/Picasso_11.jpg

BIN
user/pages/01.projets/Picasso/Picasso_12.jpg

+ 12
- 0
user/pages/01.projets/Picasso/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
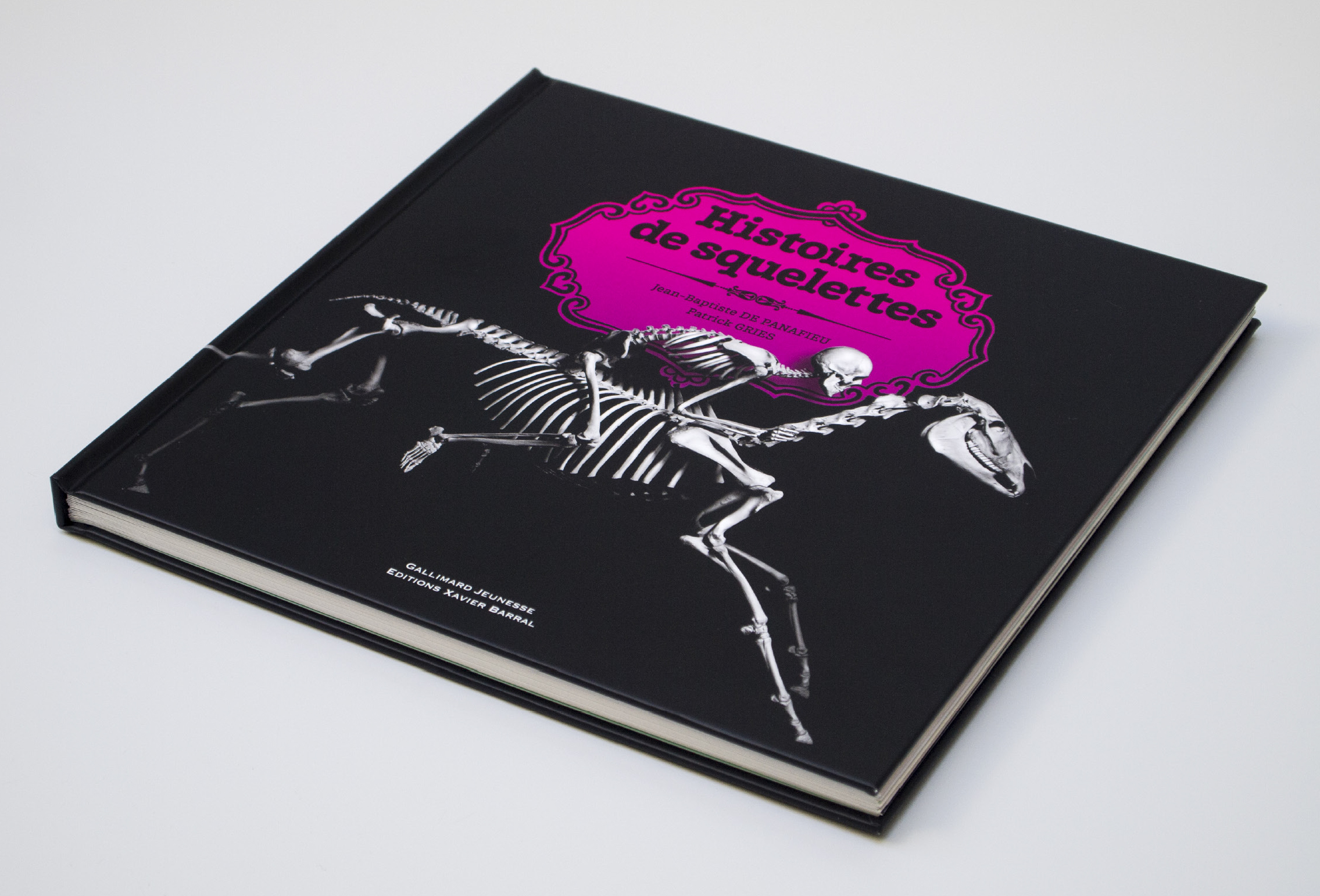
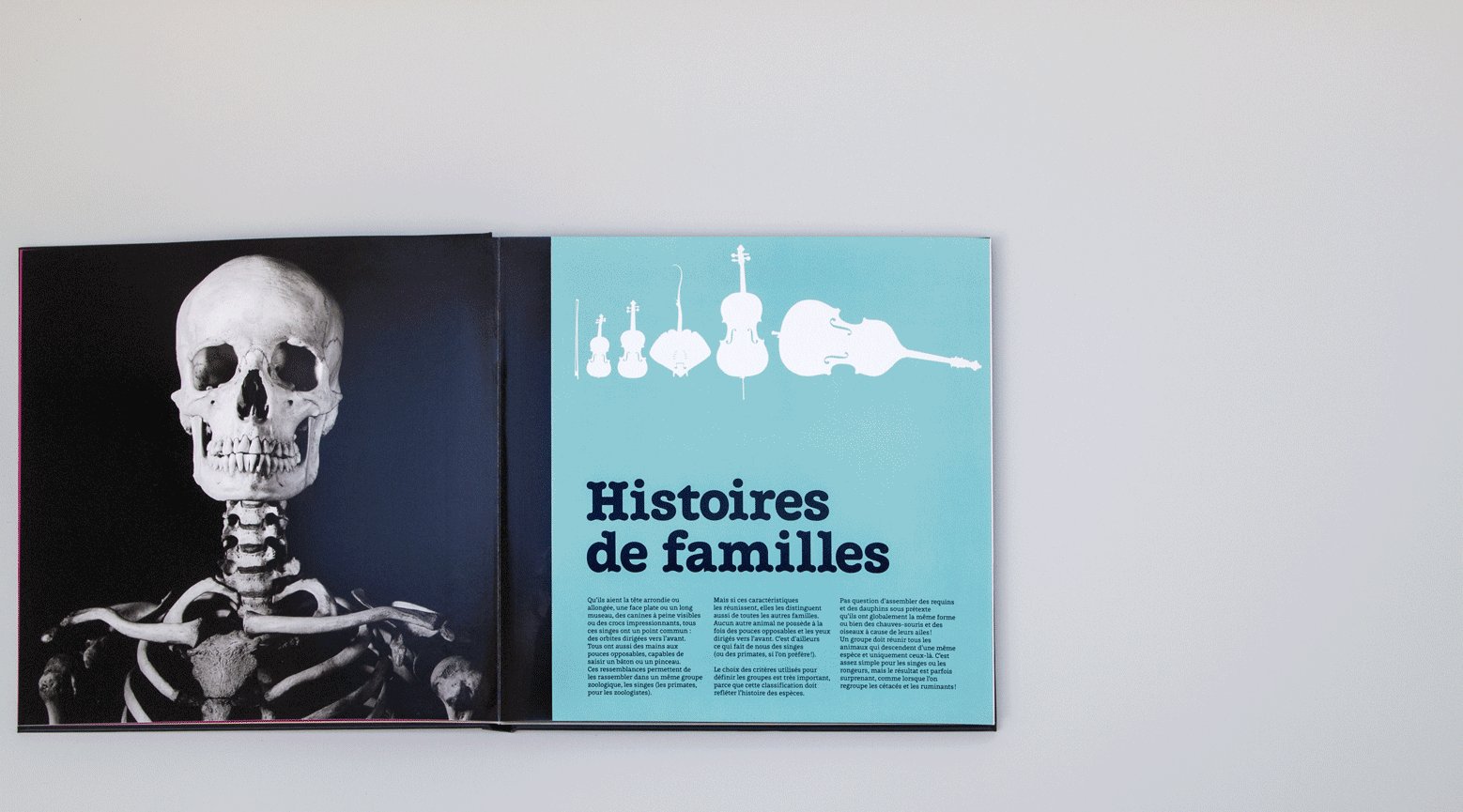
user/pages/01.projets/Squelettes/Squelettes_00.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_01.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_02.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_03.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_04.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_05.gif

BIN
user/pages/01.projets/Squelettes/Squelettes_06.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_07.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_08.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_09.jpg

BIN
user/pages/01.projets/Squelettes/Squelettes_10.gif

BIN
user/pages/01.projets/Squelettes/Squelettes_11.jpg

+ 14
- 0
user/pages/01.projets/Squelettes/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 0
user/pages/01.projets/home.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 9
user/pages/01.projets/projet1/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/projet2/FolioPoesie_03.jpg

BIN
user/pages/01.projets/projet2/FolioPoesie_04.jpg

BIN
user/pages/01.projets/projet2/FolioPoesie_05.jpg

BIN
user/pages/01.projets/projet2/FolioPoesie_06.jpg

BIN
user/pages/01.projets/projet2/FolioPoesie_07.jpg

BIN
user/pages/01.projets/projet2/FolioPoesie_08.jpg

+ 6
- 5
user/pages/01.projets/projet2/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 5
user/pages/01.projets/projet3/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/projet4/FolioPoesie_04.jpg

BIN
user/pages/01.projets/projet4/FolioPoesie_05.jpg

BIN
user/pages/01.projets/projet4/FolioPoesie_06.jpg

BIN
user/pages/01.projets/projet4/FolioPoesie_07.jpg

BIN
user/pages/01.projets/projet4/FolioPoesie_08.jpg

+ 6
- 2
user/pages/01.projets/projet4/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
user/pages/01.projets/projet5/FolioPoesie_05.jpg

BIN
user/pages/01.projets/projet5/FolioPoesie_06.jpg

BIN
user/pages/01.projets/projet5/FolioPoesie_07.jpg

BIN
user/pages/01.projets/projet5/FolioPoesie_08.jpg

+ 7
- 3
user/pages/01.projets/projet5/projet.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 7
- 0
user/pages/02.categories/categories.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 6
user/pages/02.statics/default.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 6
- 0
user/pages/03.apropos/default.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 49
- 0
user/themes/labonneadresse/font/fontwebkit.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
user/themes/labonneadresse/font/webfonts/2F5366_0_0.eot
BIN
user/themes/labonneadresse/font/webfonts/2F5366_0_0.ttf
BIN
user/themes/labonneadresse/font/webfonts/2F5366_0_0.woff
BIN
user/themes/labonneadresse/font/webfonts/2F5366_0_0.woff2
BIN
user/themes/labonneadresse/font/webfonts/2F5366_1_0.eot
BIN
user/themes/labonneadresse/font/webfonts/2F5366_1_0.ttf
BIN
user/themes/labonneadresse/font/webfonts/2F5366_1_0.woff
BIN
user/themes/labonneadresse/font/webfonts/2F5366_1_0.woff2
+ 1
- 1
user/themes/labonneadresse/gulpfile.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
user/themes/labonneadresse/images/logo.png

BIN
user/themes/labonneadresse/images/logo.png~

+ 3
- 0
user/themes/labonneadresse/js/dist/script.min.js
|
||
|
||
|
||
|
||
+ 25
- 1
user/themes/labonneadresse/js/script.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.js
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.min.js
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.min.min.js
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.min.min.min.js
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.min.min.min.min.js
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.min.min.min.min.min.js
|
||
|
||
|
||
+ 0
- 2
user/themes/labonneadresse/js/script.min.min.min.min.min.min.min.js
|
||
|
||
|
||
+ 0
- 1
user/themes/labonneadresse/js/script.min.min.min.min.min.min.min.min.js
|
||
|
||
+ 0
- 1
user/themes/labonneadresse/js/script.min.min.min.min.min.min.min.min.min.js
|
||
|
||
+ 0
- 1
user/themes/labonneadresse/js/script.min.min.min.min.min.min.min.min.min.min.js
|
||
|
||
+ 0
- 1
user/themes/labonneadresse/js/script.min.min.min.min.min.min.min.min.min.min.min.js
|
||
|
||
+ 3
- 3
user/themes/labonneadresse/scss/_settings.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||